d3.jsは、チェイン構文によってメソッドを次々とつないでいく。これは、上から下(あるいは左から右)へバトンを渡すようなイメージだ。
やりたい事を全て一連のチェインにすることも可能だが(その場合、受け渡される「バトン」は見えない)、データの変更がある場合やインタラクティブな描画を行う場合は、途中でいったんバトンを「保留」する方が効率が良い。
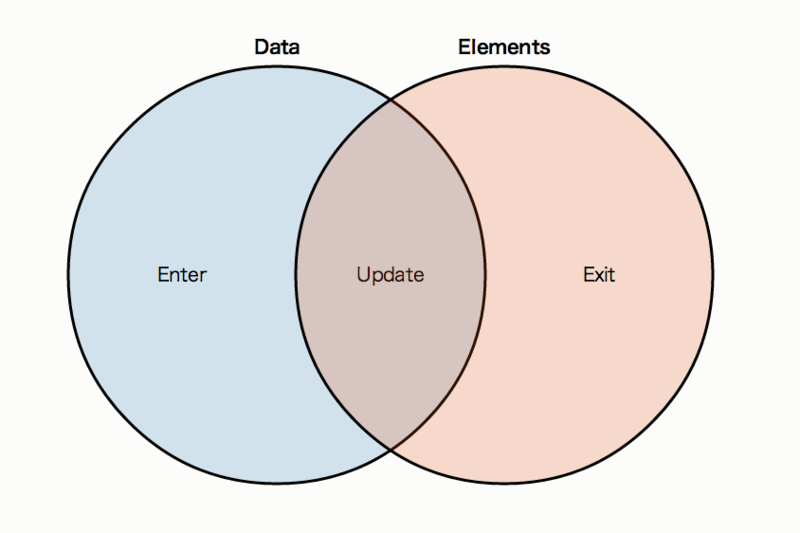
要素とデータの関係と、update, enter, exitは下図の関係にある。

Updateセレクションは対応するデータが存在する要素である。
var bars = svg.selectAll("rect") //Select all bars
.data(dataset); このUpdateセレクション('bar')について、必要な操作を行う。
bars.enter()
.append("rect")
.......
.......
})
bars.transition()
.duration(500)
.......
.......
bar.enter()
........こうすることで効率的で、理解しやすいスクリプトになる